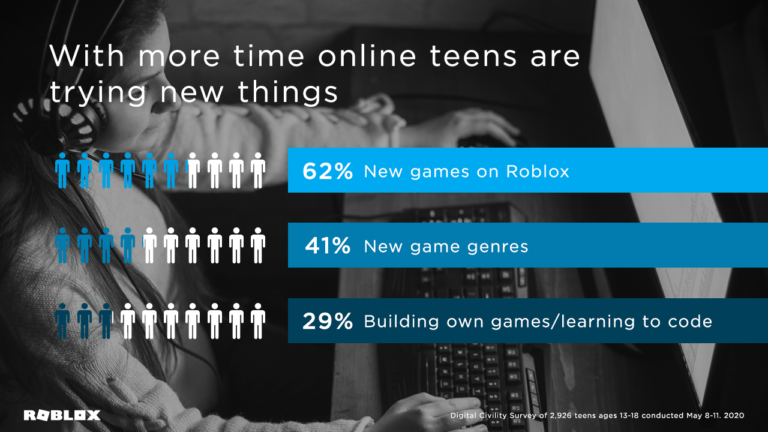
Digital Civility 2020 Highlights

2020 has been a year like no other. The global pandemic has meant many people have had to shelter in place, forced to be away from work, school, friends, and family. And while it has greatly disrupted everyday life, we…