DotNetNuke series
15. How to work with tables and format text in DotNetNuke
This tutorial assumes that you have already logged into the powered by fastdot admin area
Now let’s learn how to edit our website with DNN Text/HTML module
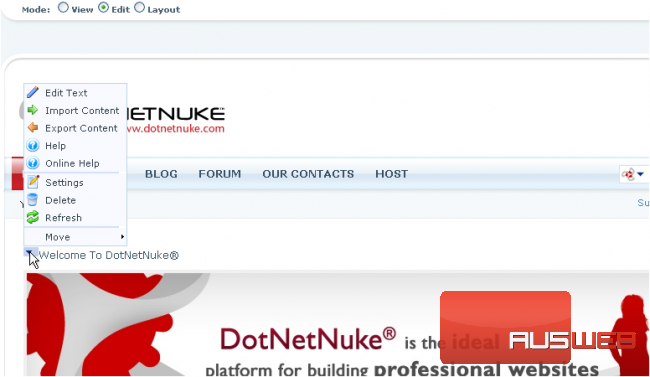
1) Click here to expand the Edit menu

2) Then click Edit Text
Scroll down
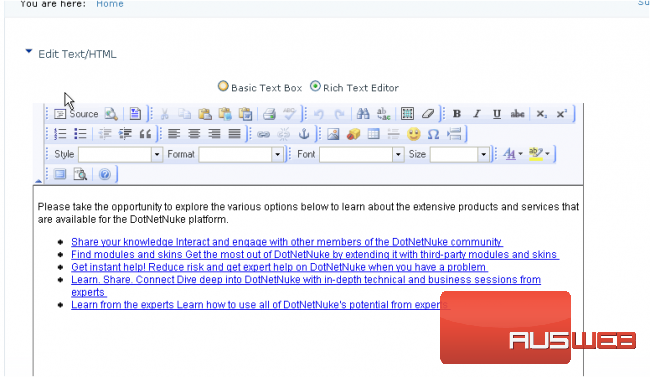
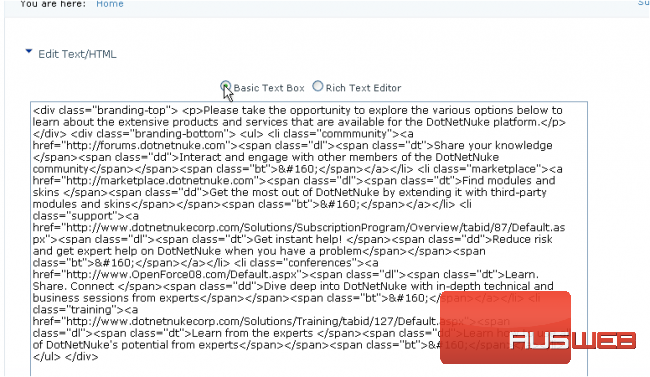
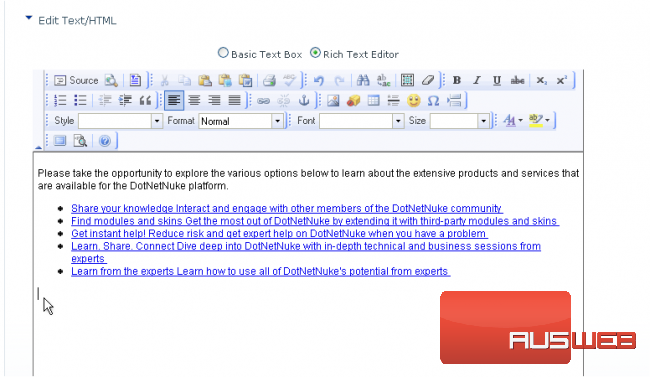
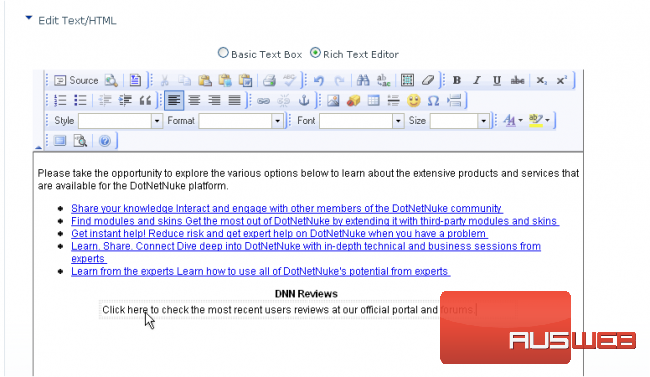
The DNN Text/HTML module allows you to enter text in a Rich Text Format (similar to Microsoft Word) or use Basic Text Box

3) You may also edit your website content here but we’re not going to do that right now… let’s go back to the Rich Text Editor

4) Put the cursor in the area where you wish to edit content

Now let’s learn how to insert a table in this WYSIWYG editor
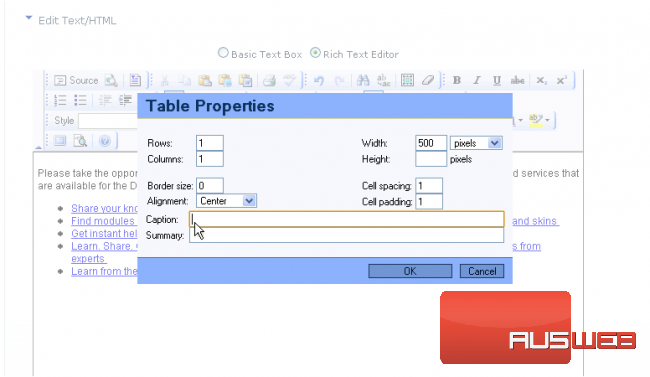
5) Click the Insert Table icon here
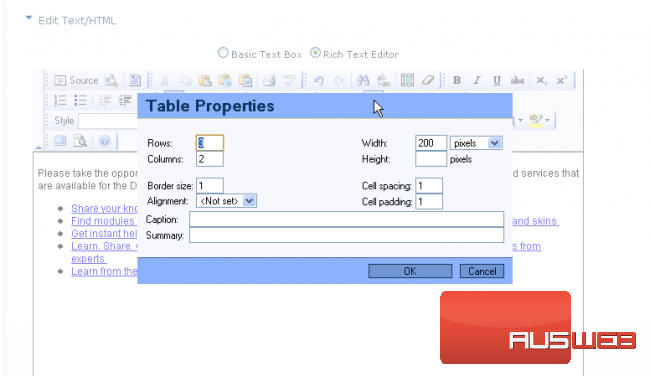
6) Specify the necessary number of rows and columns

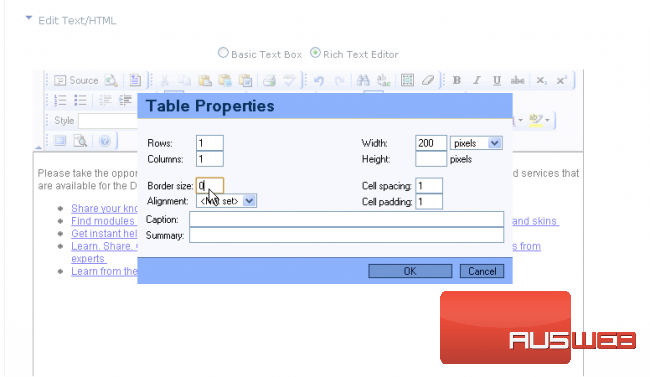
7) To make the borders invisible enter 0

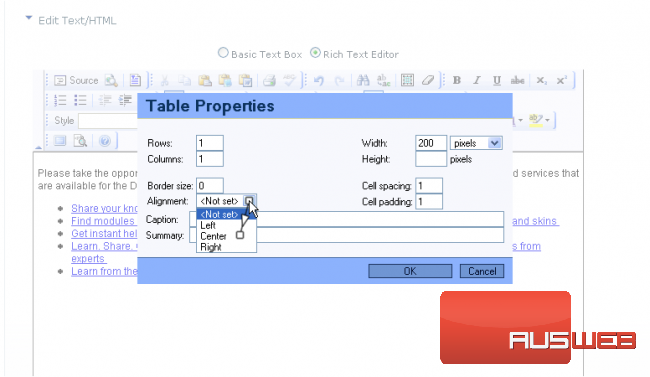
8) Then choose Alignment and specify the table’s size

9) Type a Caption for the table

10) When ready click OK
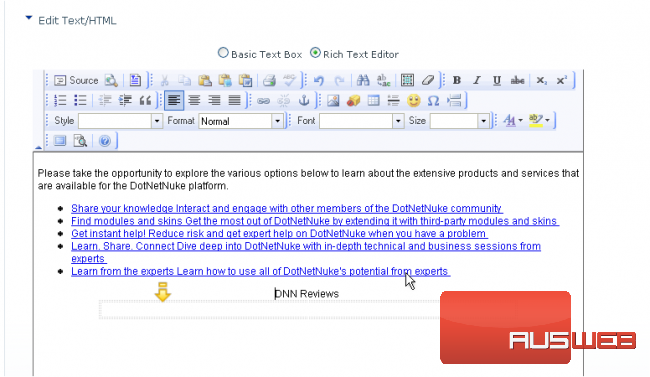
That’s it! The table has been successfully inserted into the page

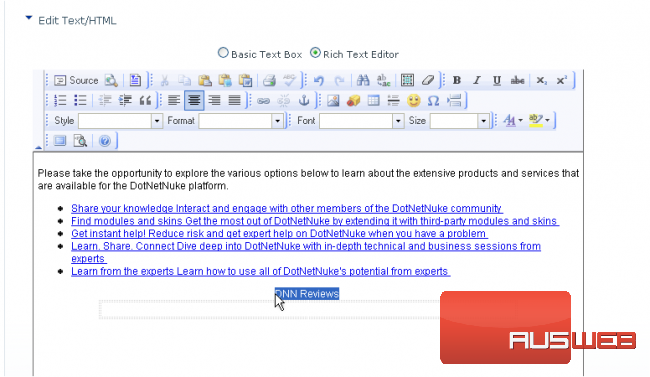
11) Now let’s see how to format text…highlight the necessary text

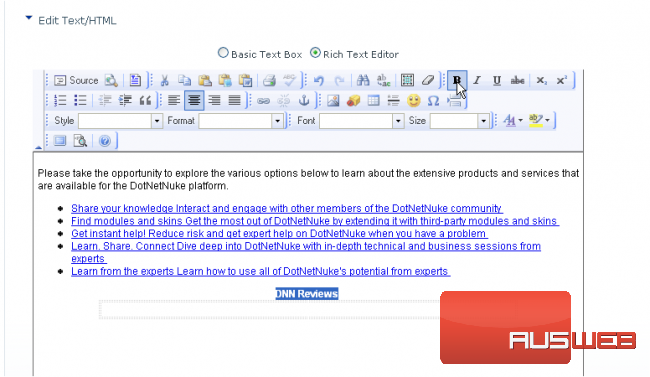
12) Click B to make the text Bold

Done! You may enter and format the text in another editor, then paste it directly to Rich Text Editor here

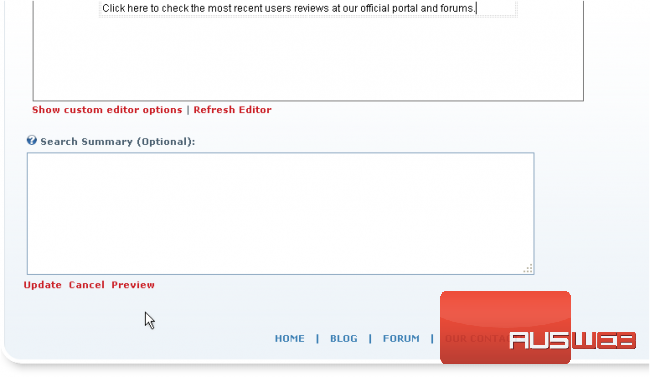
Scroll down
13) When ready click Update

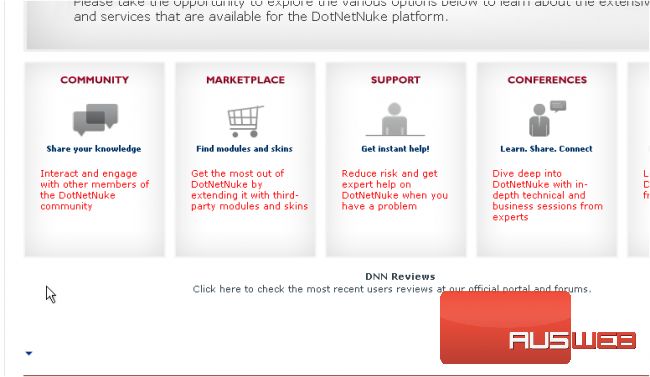
That’s it! The content has been modified and is now viewable on the website

This is the end of the tutorial. You now know how to work with tables and format text in the DotNetNuke WYSIWYG content editor