Coming Soon to Xbox Game Pass: Yakuza Remastered Collection, The Medium, and More
Remember so long ago, way back in December during The Game Awards when we gave you…

Remember so long ago, way back in December during The Game Awards when we gave you…

One of the most-discussed titles we revealed in 2020 was The Medium, a psychological horror game…

We know you’re busy and might miss out on all the exciting things we’re talking about…

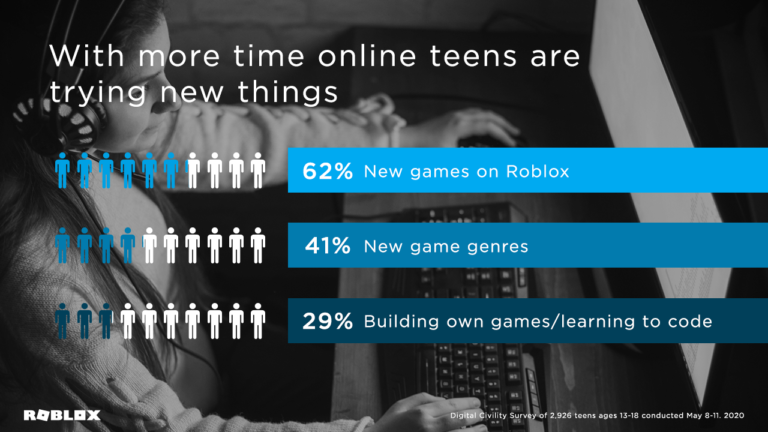
2020 has been a year like no other. The global pandemic has meant many people have…

The first task in getting your enterprise on the net is to register a domain address….

DotNetNuke series 21. How to change registration options in DotNetNuke This tutorial assumes that you have…

DotNetNuke series 20. How to change the default password in DotNetNuke This tutorial assumes that you…

DotNetNuke series 19. How to host multiple portals in the same DotNetNuke installation This tutorial assumes…

DotNetNuke series 18. How to manage security roles in DotNetNuke This tutorial assumes that you have…

DotNetNuke series 17. How to work with hyperlinks in DotNetNuke This tutorial assumes that you have…

DotNetNuke series 16. How to work with images in DotNetNuke This tutorial assumes that you have…

DotNetNuke series 15. How to work with tables and format text in DotNetNuke This tutorial assumes…

DotNetNuke series 13. How to download and get DotNetNuke ready for installation This tutorial assumes that…

DotNetNuke series 9. How to update the site logo in DotNetNuke This tutorial assumes that you…

DotNetNuke series 8. How to customize your DotNetNuke appearance (changing skins) This tutorial assumes that you…

DotNetNuke series 7. How to install an additional forum module in DotNetNuke This tutorial assumes that…

DotNetNuke series 4. How to add/delete a new DotNetNuke user This tutorial assumes that you have…

DotNetNuke series 3. How to add a new page in DotNetNuke This tutorial assumes that you…